Basic CSS -
Text Styling in CSS

Basic CSS
Text Styling in CSS


/en/basic-css/css-selectors/content/
One of the most common uses for CSS is to style text. Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. Without changing the HTML underneath, CSS can be used to alter the size of text, the font, the boldness, the alignment within a paragraph, and more.

When you add text to a webpage—a <p> element, for example—there is a default size at which your browser will display it. For most browsers, that size is about 16px, which is short for 16 pixels. If you want your text to be bigger or smaller, though, you can use the CSS font-size declaration to set the size to whatever you want.
For example, you already have one font-size declaration in your styles.css file:
font-size: 18px;
You probably won't have any frame of reference for how big or small 18px is just by reading the number. However, knowing that the browser's default is about 16px means that you can make some assumptions, like that adding a font-size: 18px; declaration will make your text a little bit bigger, as you saw.
You can also use a number of other measurements in the font-size declaration to change your text size, such as percentages and relative measurements. For simplicity's sake, though, we'll mostly be sticking to pixels (px) for these tutorials.
It's also important to note that 1px in CSS does not necessarily correspond to 1 physical pixel on your device screen. A pixel in CSS is an abstract unit of measurement that should look about the same size on any device, while the physical pixels on a screen can vary widely between devices.
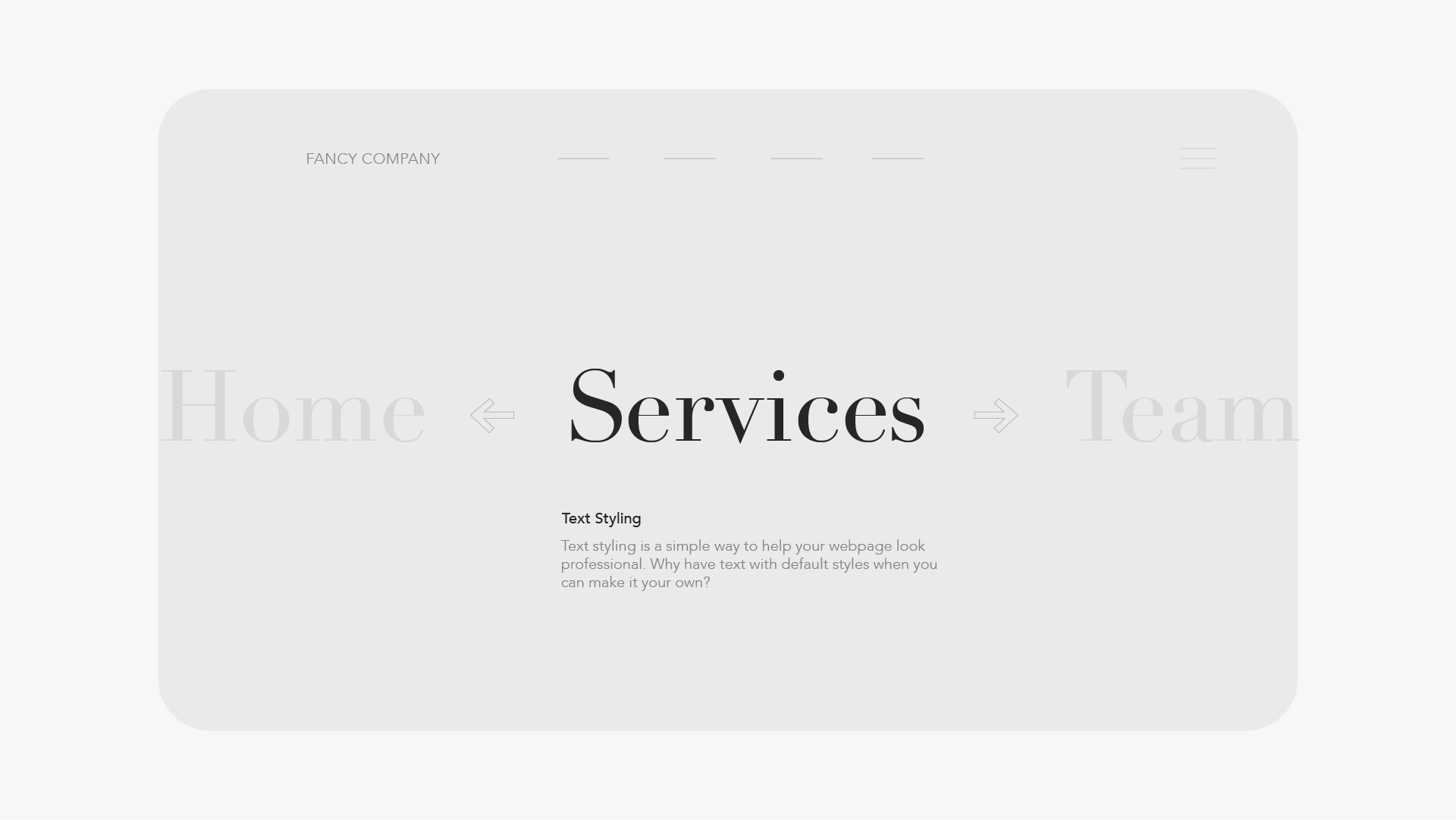
One of the simplest ways to make a major change to the look of the text on a webpage is to change the font. When no font is specified, most browsers display text in the Times New Roman font. You've probably seen that font many times in many different contexts, but most webpages will make an effort to move away from Times New Roman, even if only to make themselves look more unique than the default.

To change your webpage's font, you can use the CSS font-family declaration to specify what font you want to use instead. For example:
font-family: 'georgia';
You can also give the font-family declaration a value that specifics only a generic type of font, such as sans-serif or monospace, and your browser will change it to a fitting default.
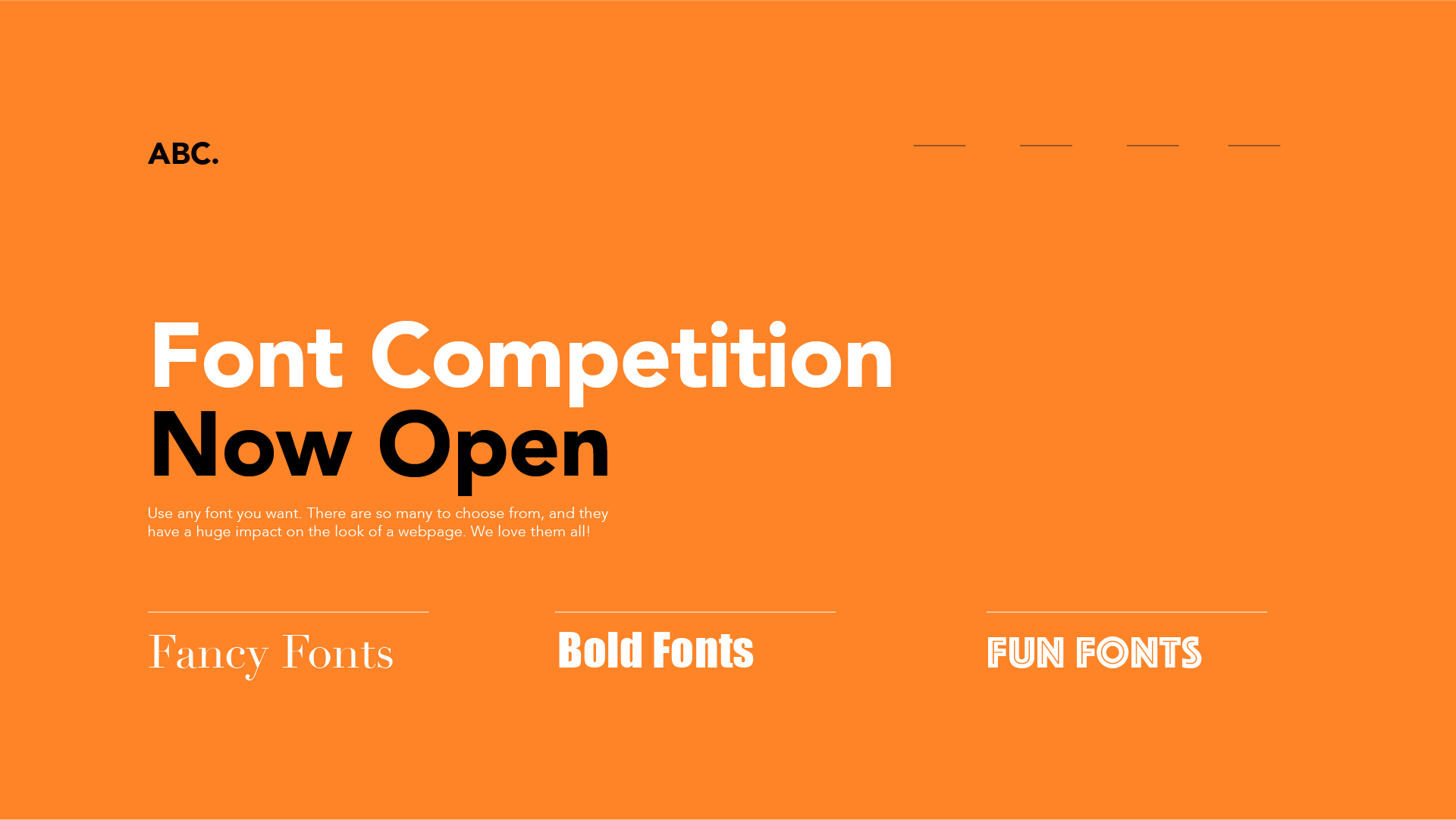
Not every browser will recognize every font, and you can even add new fonts to a webpage that your browser doesn't recognize by default. For now, though, stick with the built-in fonts that we suggest, because most browsers will recognize them. Below are some of the most common web safe fonts that you can use on any website:
You used the <i> and <b> HTML elements to mark certain sections of text as being italic or bold. However, you can also use CSS to accomplish the same things. For example, the CSS font-weight declaration can be used not only to make your selected text bold, but also to specify how bold it should be.
There are a few different ways to specify the boldness of your chosen font, but the simplest is just a single-word value:
font-weight: bold;
Finally, you may also want to change the alignment of your text. By default, your browser will display any text you add to your page as left-aligned, just like you would read it in a book:
This text is left aligned.
However, you may occasionally have reason to align it to the right, or to justify it (where each line has equal width, like in a newspaper or magazine). Most commonly, though, you might want to center it:
This text is center aligned.
You can use the CSS text-align declaration to change the alignment of your selected text, and the values are predictable: left, right, justify, or center. For example:
text-align: center;
Now that you've see a few different CSS declarations, it's also important to note that a ruleset can include more than one declaration at once. For example, let's say you wanted to make some changes to the main header to which you attached the #header id. You can add just one ruleset to your stylesheet:
#header {
}
And then add multiple declarations all in a stack:
#header {
font-size: 18px;
font-family: 'georgia';
font-weight: bold;
text-align: center;
}
As with HTML, your browser is not particularly concerned with formatting, and it's mostly for your own sake that you should try to keep your CSS neat and orderly. For example, your browser wouldn't care if the ruleset above looked more like this:
#header{font-size:18px;font-family:'georgia';font-weight:bold;text-align:center;}
However, keep in mind that your browser will definitely get confused if you leave out the semi-colons that end each declaration. They are the only way your browser can know when one declaration ends and the next begins.
Try adding each of these declarations to the input below:
font-size: 18px; font-family: 'georgia'; font-weight: bold; text-align: center;
The selector for the ruleset is already defined for you, and targets the paragraph to its right. Once you've tried those declarations, try changing some of the values yourself. For example, set the font-size to a different number (don't forget to include "px") and see what happens, or try another font-family, like "courier" or "arial."
Open the styles.css file in your GCF Programming Tutorials project in your text editor, and let's add some new text styling declarations. For the best understanding, be sure to actually type this code in, rather than copying and pasting it.
#header ruleset you added in the last lesson. You don't need to do anything here; just notice that you've already added a text-align declaration, which centered your header on the page.body, which will target the <body> HTML element—in other words, everything on the page—and the declaration will be font-family. You could choose whatever font you wanted (as long as your browser recognized it), but let's just choose 'georgia,' like we did earlier: body {
font-family: 'georgia';
}
button, which will target every <button> HTML element on the page. Given that there's only one button on the page, there isn't any particular need to add a class or id to it, because you don't have to specify which button you mean: button {
}
font-weight declaration to help the button text stand out a little more: button {
font-weight: bold;
}
font-size declaration as well. While the browser defaults for most text HTML elements are a size of about 16px, <button> elements tend to have a smaller default. Let's increase the size a bit: button {
font-weight: bold;
font-size: 16px;
}
Your full styles.css file should now look like this:
p {
font-size: 18px;
}
#header {
text-align: center;
}
body {
font-family: 'georgia';
}
button {
font-weight: bold;
font-size: 16px;
}
If you load your index.html file in your browser or refresh the page, you should now see a variety of changes to the look of your text. It should look something like this.
Congratulations, you've styled your text with CSS!
/en/basic-css/colors-in-css/content/