Basic HTML -
Metadata and the Head Element

Basic HTML
Metadata and the Head Element


/en/basic-html/blocklevel-inline-and-organizational-elements/content/
This lesson is part of a series on computer programming. You can go to Intro to Programming if you'd like to start at the beginning.
The HTML we've been working with so far works, but it's technically missing some pieces that every browser expects it to include: the DOCTYPE declaration and the head element. Unlike most of the elements you've worked with so far, though, these ones are not focused on creating the structure of what you see on the page. Instead, they're focused on establishing the metadata of your webpage.

Metadata is often described as "data about data." In other words, if the HTML of your webpage is data, metadata is additional information used to explain various things about that HTML. For example, one might use it to establish:
In turn, anything that reads your webpage—a browser, or a social media platform like Facebook or Twitter where it might be shared, or a search engine like Google that might automatically collect information about all sorts of webpages—can use that metadata to tell people useful information about your webpage.
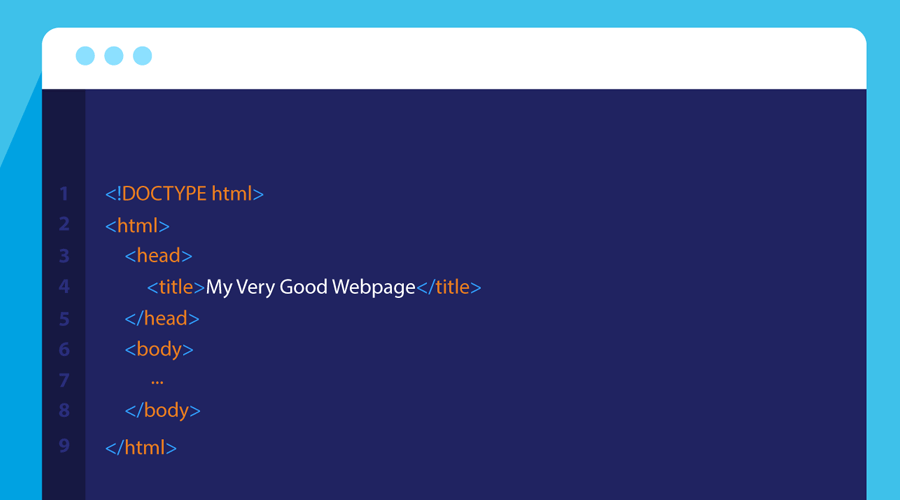
One of the most essential pieces of metadata that is required on every webpage is the DOCTYPE declaration. It should be the first thing you see in an HTML document (we'll be adding it to yours shortly) and looks like this:
<!DOCTYPE html>
This particular DOCTYPE declaration states both that an HTML document contains HTML, and that the version of that HTML is HTML5. It's important because there are still plenty of webpages on the Internet written in older versions of HTML. For example, some webpages might have a DOCTYPE declaration that looks more like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
That declaration specifies an earlier version of HTML (4.1), which has some differences from HTML5. When you load a webpage that doesn't have a DOCTYPE declaration, your browser goes into a special mode called quirks mode. That basically just means that the browser is guessing what kind of HTML a webpage is using, and when the browser starts guessing, it sometimes gets things wrong.
The rest of the metadata one might provide for a webpage goes inside of a special HTML element called the <head> element. It looks like this:
<head></head>
Like many of the other HTML elements you've used, you can think of it as a container meant to hold all the various types of metadata you might want to include. However, it's not part of the structure of your webpage; it's not visible when you load the webpage, and none of the elements you put inside of it will be either.
The simplest version of a head element contains just one thing: the <title> element. The <title> element, as the name suggests, should contain the title of your webpage. It's the only thing your browser requires the head element to contain:
<title>My Very Good Webpage</title>
The <title> element lets anything that reads your HTML document know what to call it. For example, most browsers use the <title> element to determine what to show in the tab for that webpage. If you were to load a webpage with the above title element in your browser, you'd see this in your browser tab:

It may feel at first like metadata is unimportant—you can't see it doing anything on your webpage, after all—but you're actually seeing metadata in use all the time in day-to-day life. For example, let's consider this site. If you were to search for GCFLearnFree on Google, this would be your top result:

However, if you go to our homepage, you'll notice that the description given on the Google result is nowhere to be found on the page. That's because Google has automatically pulled it from the metadata included in our HTML:
<meta name="description" content="GCFGLobal - The freedom to learn what you want, when you want, absolutely free! Check out our Everyday Life, Basic Math, and Computer Training today!">
Notice that this particular piece of metadata uses a <meta> tag, which stores all of its information in HTML attributes, like you saw when working with links and images.
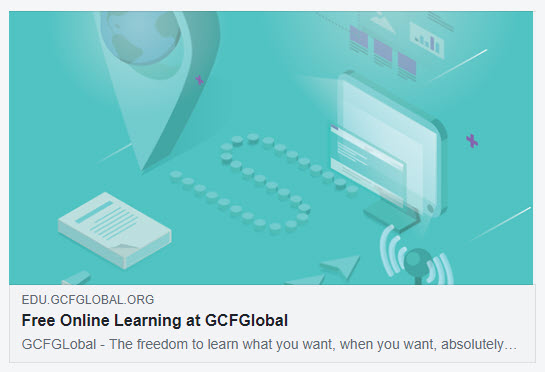
If you were to share our homepage on Facebook, you'd see something like this:

Just like before, the images and text you see there don't appear on the homepage. Instead, they also come from a handful of slightly different meta tags in the head element, these particular ones required by Facebook:
<meta property="og:title" content="Free Online Learning at GCFGlobal"> <meta property="og:description" content="GCFGLobal - The freedom to learn what you want, when you want, absolutely free! Check out our Everyday Life, Basic Math, and Computer Training today!"> <meta property="og:image" content="https://media.gcflearnfree.org/global/layout/social/gcf-website-image.png">
In other words, metadata doesn't necessarily tell you or show you much when you're just looking at your own webpage, but it does a lot to help your browser make sense of your HTML, and it can provide tools for things like social media platforms and search engines to understand and explain what your webpage is all about.
Open the index.html file of your GCF Programming Tutorials project in your text editor, and let's add some metadata.
<!DOCTYPE html>
<html> tag. All of your structural HTML elements go inside of the <html> element, and the rest of your metadata does too. <head> element there, after the opening <html> tag and before the opening <body> tag. Be sure to indent it to the same level as the <body> element for readability: <head> </head>
<head> and </head> tags because we're going to add the title tag there. This is the title of the webpage, and we're making a movie review site, so let's give it a name that reflects an interest in respectable films like Basketball Dog: <title>Cinema Classics Movie Reviews</title>
Once you've done all of this, your full code should look like this:
<!DOCTYPE html>
<html>
<head>
<title>Cinema Classics Movie Reviews</title>
</head>
<body>
<h1>Cinema Classics Movie Reviews</h1>
<div>
<h2>Review: Basketball Dog (2018)</h2>
<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
<p><i>4 out of 5 stars</i>
<p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's doggone good at it.</p>
<p>This movie has everything you could ask for:</p>
<ul>
<li>Basketball</li>
<li>A dog</li>
<li>Nail-biting suspense</li>
</ul>
<p>While it may not have been necessary to include all 150 minutes of Rover's championship game in real time, Basketball Dog will keep your interest for the entirety of its 4-hour runtime, and the end will have any dog lover in tears. If you love basketball or sports pets, this is the movie for you.</p>
<p>Find the full cast listing at the <a href="https://edu.gcfglobal.org">Basketball Dog</a> website.</p>
<button>Show Next Review</button>
</div>
</body>
</html>
Open the File Explorer or Finder and navigate to your GCF Programming Tutorials project, then double-click your index.html file. Your webpage should open in your default browser. Keep in mind that the <!DOCTYPE html> addition is metadata just for your browser—you won't see it on the page—but now that you have it, your browser will consider this to be valid HTML.
As for the <title> element you added, check the browser tab and you should see the title of your website now. It should look like this.
Congratulations, you just wrote your first metadata!
/en/basic-html/exploring-html-on-live-webpages/content/